Setlist Sherlock
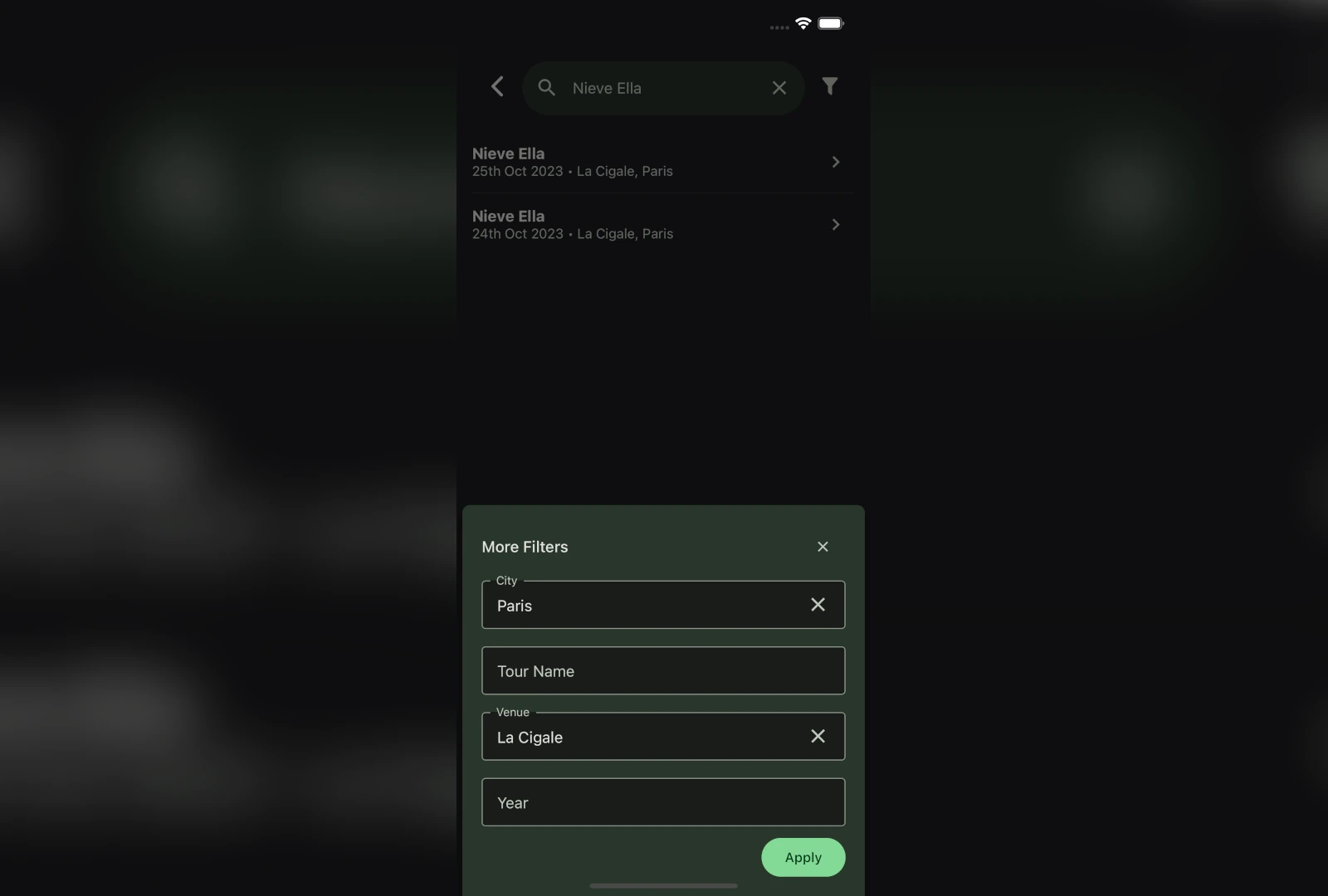
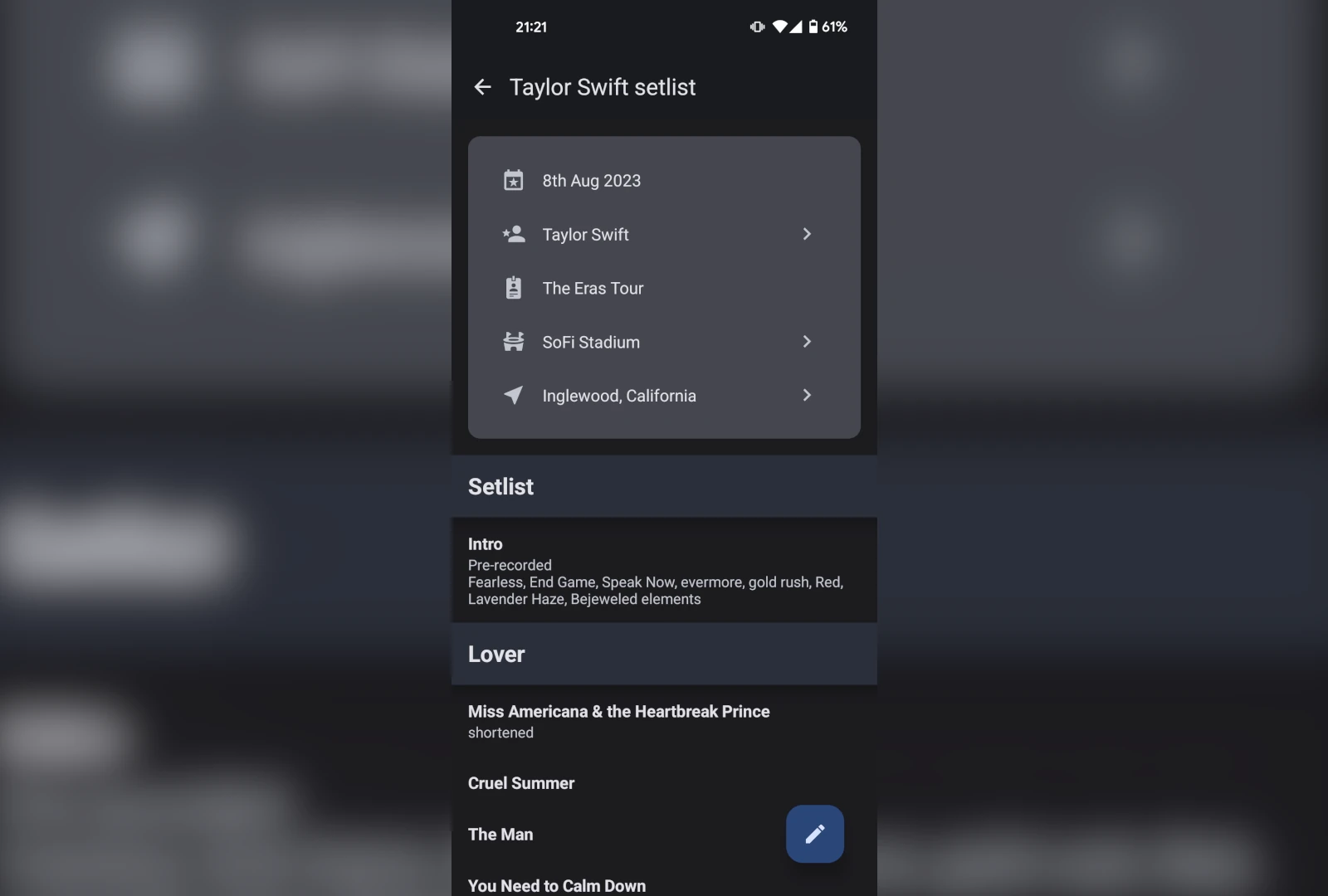
I found myself frequently checking Setlist.fm at gigs to found out what songs could be performed. I also see concertgoers on Twitter posting screenshots of the website from their phone. While Setlist.fm have optimised their website for mobile devices, I felt like it'd be a good use case for an app because it could unlock integrations (e.g. Apple Music, sharing to social media) and because I find the website interface to not be the clearest.

In order to build this app quickly, I used the Expo framework with its preset TypeScript base. I imported Setlist.fm's API by using their OpenAPI specification with a Codegen tool, rtk-query-codegen-openapi. This allowed me to directly import the OpenAPI endpoints into RTK Query, meaning I went from an empty template to consuming Setlist.fm's API in under an hour.

I wanted to build a native-first approach to designing the app, specifically implementing Material You dynamic colours into the Android variant of the app using pchmn's Expo Material 3 Theme package, as well as building in dark and light colour mode throughout the development process. Using React Native Paper enabled the implementation of these features in a standardised way.
I'm planning to add further native feature implementation in order to list this app on Apple's App Store as well as F-Droid.